
ノーコードツールとしてFlutterFlowっていうのがあるって聞いたけど、他のノーコードツールと何が違うの?



実はFlutterFlowが今一番キテいるノーコードツールなんです!!
それでは、その理由ついて解説していきましょう!
FlutterFlowとは?今一番キテいるノーコードツール



まず、FlutterFlowっていったい何なのか?



それでは私からご説明いたしましょう!
FlutterFlowにつ言って解説いたします!
FlutterFlowとは?
FlutterFlowとはなにか、公式サイトの文章を日本語に翻訳して引用しました!
FlutterFlow は、ネイティブモバイルアプリケーションを開発するためのローコード ビルダーです。シンプルなドラッグアンドドロップインターフェイスを使用すると、従来の開発より 10 倍の速さでアプリを構築できます。
引用:FlutterFlowドキュメント(Google翻訳)
FlutterFlowはノーコードとローコードを組み合わせたアプリ開発プラットフォームです!
主にネイティブアプリとPC・タブレット・スマホのWebアプリ開発に特化しており
なんと!
ソースコードによる開発の10倍の速さで開発をできてしまう優れものなんです!!
FlutterFlowはノーコードとローコードを組み合わせたアプリ開発プラットフォーム。
その他のノーコードツールについての関連記事はこちら。


Flutter Flowの特徴についておしえて!
FlutterFlowの以下の特徴についてご説明いたします!
- 今後の需要にとても期待できる
- ハイブリッドアプリの開発が可能
- プログラミングの知識や経験がなくても、アプリ開発ができる
今後の需要にとても期待できる
FlutterFlowは、2020年に設立された会社ですが、2025年2月までの約5年間で、
ユーザー数が190万人を突破しています!




こちらには、2022年から2023年までの1年間のFlutterFlowの成長が記載されています!
以下、リストにまとめました!
| 内容 | 数字 | 2022年との差 |
| プロジェクトの数 | 約160万個 | +208% |
| ユーザー数 | 約100万人 | +185% |
| 開発されたアプリの数 | 約19650個 | +297% |
| 出力されたコードの行数 | 約20億行 | +530% |
| Githubに出力されたプロジェクトの数 | 約19500個 | +232% |
| 使用されたウィジェットの数 | 約4000万個 | +291% |
なんと、どの項目でも1年で約3倍の成長を見せています!
去年の1年でこの成長ということは、今後の需要拡大に大きく期待できるでしょう!
数年で急成長。今後の需要に期待できる。
ハイブリッドアプリの開発が可能
FlutterFlowはハイブリットアプリの開発が可能なんです!
実は、IOSのスマートフォンとandroidのスマートフォンでそれぞれ同じアプリでも違うプログラミング言語を使って作られていることを知ていますか?
そのため、IOSとandroidのどちらにも対応したアプリを開発したい場合、従来の方法だと2つの言語を使い、
2回アプリ開発を行わなければなりません!
そんなの大変ですよね、、、
しかし!FlutterFlowはその必要がないんです!
FlutterFlowで開発したアプリは、IOSとandroidのどちらでも問題なく使用できるんです!
そのようなアプリのことをハイブリットアプリといいます!
ハイブリットアプリの開発が可能なため、IOSとandroidのどちらでも問題なく使用できる。
プログラミングの知識や経験がなくても、アプリ開発ができる
FlutterFlowは、ノーコード開発プラットフォームであるため、コンポーネントを組み合わせるだけでアプリ開発を行うことができます!
操作がとても簡単なため感覚的にUIのレイアウトを作成することができ、プログラミングの知識が無くても
自分の頭の中にあるデザインをそのまま再現可能です!
しかし、FlutterFlowは一部、ローコードツールの機能も含んでいます。
FlutterFlowのバックエンドはFirebaseを基盤に作られているので、より高度な機能や複雑なアプリ開発を行う場合にはプログラミングの知識が必要になります。
その分、Bubbleなどの他のノーコードツールに比べて遥かに複雑で高度な機能でもFlutterFlowを使うことで
開発可能になります!
ノーコード開発プラットフォームであるため、コンポーネントを組み合わせるだけでアプリ開発を行うことができる。
Flutter Flowの機能は?
Flutter Flow公式サイトで紹介されていたいくつかの機能を以下にまとめました!
- レスポンシブデザイン
- ストーリーボードビュー
- Appストア・Play ストア・Webに展開
- 170 以上のプログラミング済みコンポーネント
- 複数のウィジェットを同時に編集!
- 豊富なテンプレート画面
- アプリを実行してテストする
- Firebase コンテンツ マネージャー
レスポンシブデザイン
スマホやパソコン、タブレットなどアプリを使用するデバイスの様々な画面サイズに合わせた開発ができます!
そういった、さまざまな画面サイズに対応したデザインのことをレスポンシブデザインと言います。
ストーリーボードビュー
ストーリーボードビューを使用すると、アプリ全体の設計とナビゲーションを視覚化できます。ユーザーの操作の導線をマッピングすることで、今までは気づくことのできなかったナビゲーションの問題を特定して解決するのにも役立ちます。
Appストア・Play ストア・Webにデプロイ
FlutterFlow では1 クリックで簡単にアプリを Appストア・Play ストア・Web にデプロイできます!
さらに、FlutterFlow ビルダーから Web アプリをサブドメインまたはカスタムドメインに直接公開できます。
さらに、SEOタイトル、サイトの説明、ページタイトル、検索エンジンのインデックス許可などの
基本的なSEO対策の操作もできます!
170 以上のプログラミング済みコンポーネント
カード、ユーザー プロファイル、リスト項目、などのアプリの開発に役立つ事前設計されたコンポーネントをドラッグアンドドロップするだけでアプリの作成ができます。
これは毎週追加されており、さまざまな画面サイズに合わせて調整できるレスポンシブテーブルやナビゲーションバーなど、モバイルアプリや Webアプリの複雑な使い方に対応しています。
複数のウィジェットを同時に編集!
アプリページ上で複数のウィジェットを編集し、同様のプロパティを編集できるようになりました。
これにより、ビルダーにデザインツールのような感覚がもたらされ、既存のデザインにすばやく変更を加えることができます。
豊富なテンプレート画面
150 以上のテンプレート (ログイン画面、スプラッシュ画面など) があるため、ゼロから始める必要はありません。
アプリを実行してテストする
実行&テストモードで、アプリの全機能をテストすることができます。
アプリ開発を行いながらリアルタイムでテストができるのでとても便利です!
Firestore Content Manager
FlutterFlow 内から Firestore データを視覚的に追加、複製、更新、削除することで管理できます!
API連携
APIとは「Application Programming Interface」の略語で、外部のアプリをつないで、機能や仕組みを共有し情報をやりとりできる窓口のことです。
API連携ができるということは、APIを利用しアプリケーション間やシステム間でデータや機能を連携し、利用できる機能を拡張することが可能ということです。
FlutterFlowは、API連携を用いることで他のサービスも連携可能です!
ボタンをクリックするだけで 約200個の APIを使用できます!
さらに、地図機能や決済サービスなど、多くのその他サービスを簡単に組み込むこともでき、
Firebase・Google Maps・OpenAI・GitHubなどを使用可能です!
そうすることでより効率よくアプリ開発を行うことができます!
Flutter Flowのメリットは?
FlutterFlowには以下のようなメリットがあります!
- セキュリティー信頼性が高い
- 世界中の大手企業からも信頼
- 他のノーコードツールに比べ複雑な開発が可能
- アップデートが頻繫
- 使いやすいUI
- 豊富なドキュメント
セキュリティーの信頼性が高い
FlutterFlow は SOC2 Type 1 認定を取得しておりデータが最高水準のセキュリティで取り扱われることをユーザーに保証しています!
さらに、Google Cloud Platform (GCP) のベストプラクティスに従い、GCP の高度なセキュリティ機能も活用しています。
具体的には、これらの方法でセキュリティー対策をおこなっています!
- Cloud Armor: GCP ネットワークのエッジで防御を提供することで、DDoS 攻撃から保護します。
- Cloud IDS (侵入検知サービス):潜在的な侵入やセキュリティ上の脅威を監視および検出します。
- キー管理サービス (KMS):暗号化と復号化に使用される暗号キーを管理します。
- Secret Manager: API キー、パスワード、証明書などの機密情報を安全に保存および管理します。
- クラウド監視:システムのパフォーマンス、稼働時間、全体的な健全性を監視します。
FlutterFlowのセキュリティについて、詳しくはこちら


世界中の大手企業からも信頼


そして、Googleをはじめとする世界中の大手企業からも信頼されているとこらから
FlutterFlowの安全性がわかります。
他のノーコードツールに比べ複雑な開発が可能
BubbleやAdaloと比べるとFlutterFlowのほうが複雑で高機能なアプリ開発を行うことができます!
その分、開発や、学習の難易度が上がってしまいます。
しかし、普通のソースコードによるアプリ開発よりは遥かに簡単なので
BubbleやAdaloでは完成度がもの足りない人におすすめです!
アップデートが頻繫
ほぼ毎月のようにアップデートが行われており、新規機能の追加や改善が早いです!
FlutterFlowのHPには新規のコンポーネントを毎週追加していると記載するほど
FlutterFlowのサービスに力を注いでいるようです!
詳しいアップデートの内容はこちらリリースノートからご覧ください!
豊富なドキュメント
FlutterFlowは公式が出しているドキュメントがとても豊富です!
しかし、難点なのはすべて英語とういうところです。
そのため、英語に自信のある方にとってはメリットと言えるでしょう!
Flutter Flowのデメリットは?
FlutterFlowには以下のようなデメリットがあります!
- 使いこなすためにはかなりの学習が必要
- 海外製品なので日本語のドキュメントがない
- 3D のゲーム開発には向かない
使いこなすためにはかなりの学習が必要
FlutterFlowはプログラミング初心者や非エンジニアでもアプリ開発を行うことができるツールですが、
使いこなしていると言えるまでにはかなりの学習が必要です。
大規模なアプリ開発になるとカスタムファンクションの利用やコードベースの開発が必要になり、
そういった場面では、Flutterや、Dartなどプログラミング言語の知識が必要となることがあります。
海外製品なので日本語のドキュメントがない
先ほどメリットとしてドキュメントが豊富だとお話いたしましたが、
FlutterFlowは日本語のドキュメントやサービスがありません
そのため、英語に自信のない方にはデメリットです。
しかし、他の翻訳サイトなどで翻訳しながら使用すれば問題ありません!
さらに、YouTubeなどで日本語の解説動画が上がっているので学習面での心配もございません!
ゲーム開発には向かない
ゲームの開発を想定して作られたツールではないので、ゲーム開発には不向きです。
Flutter Flowの使用料は?
FlutterFlowの使用料についてご説明いたします。
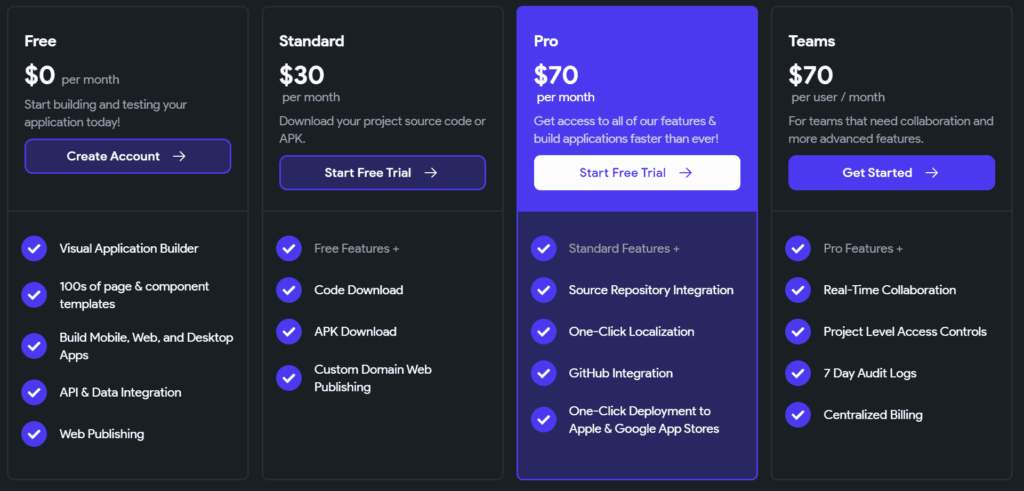
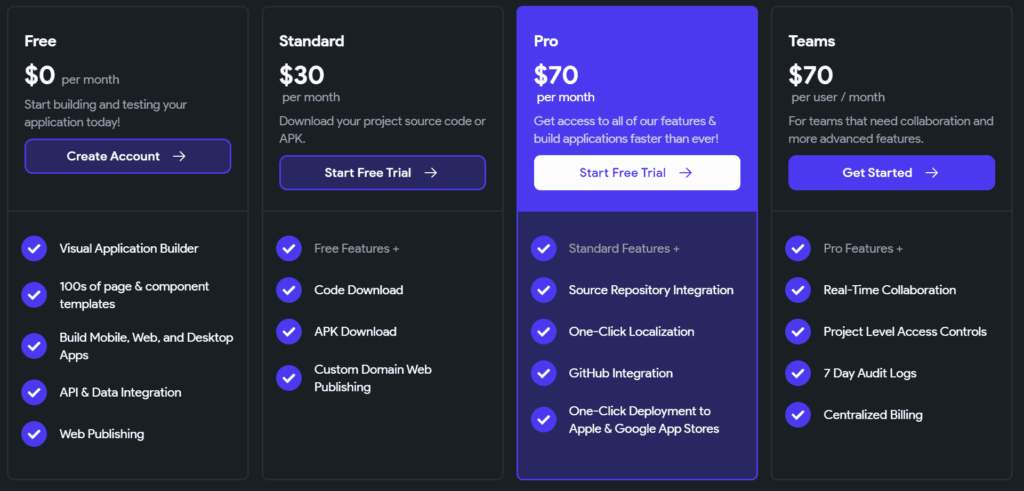
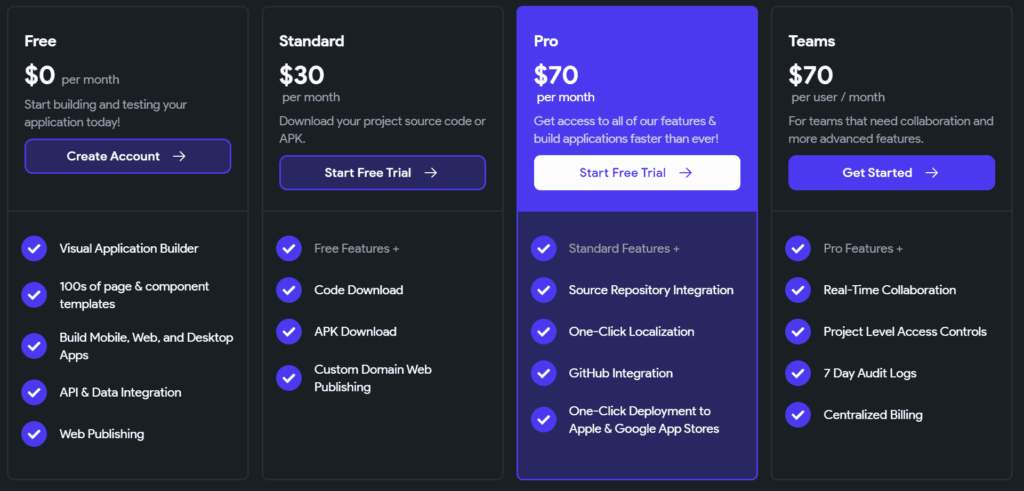
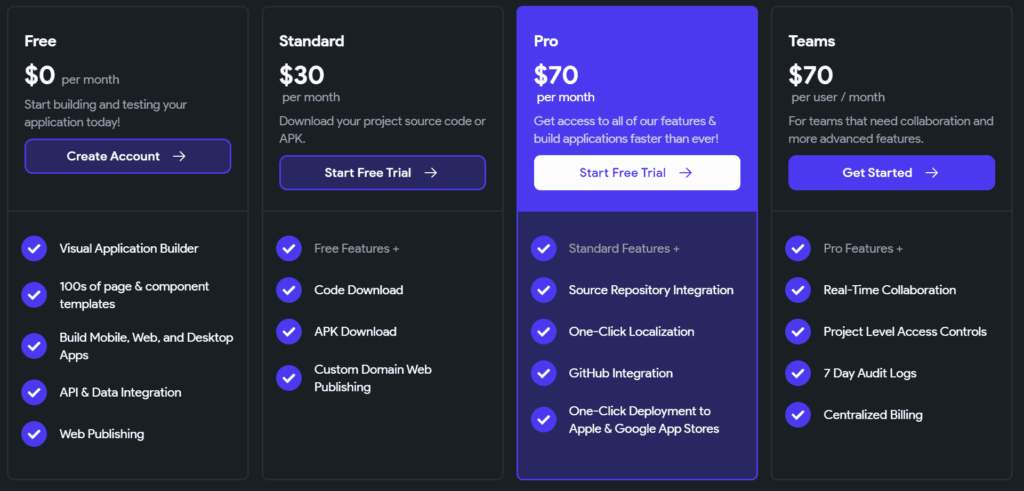
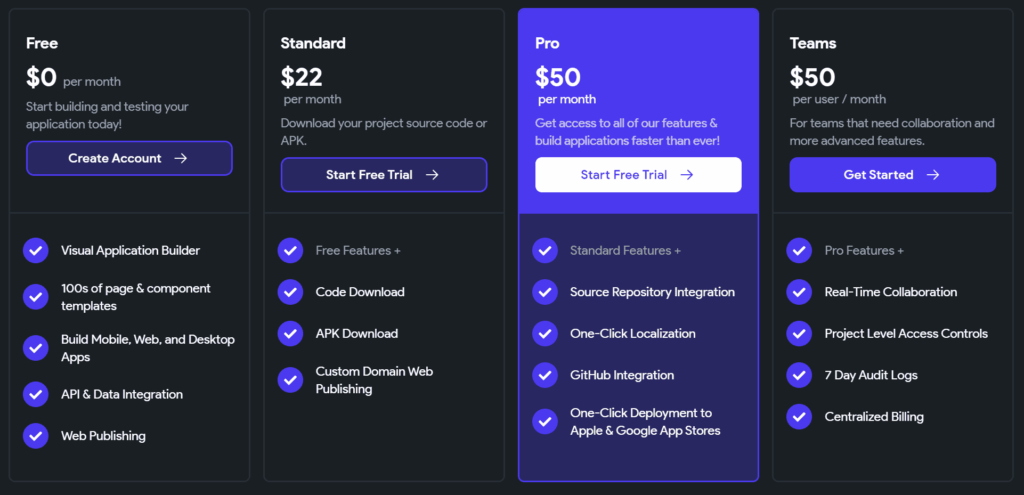
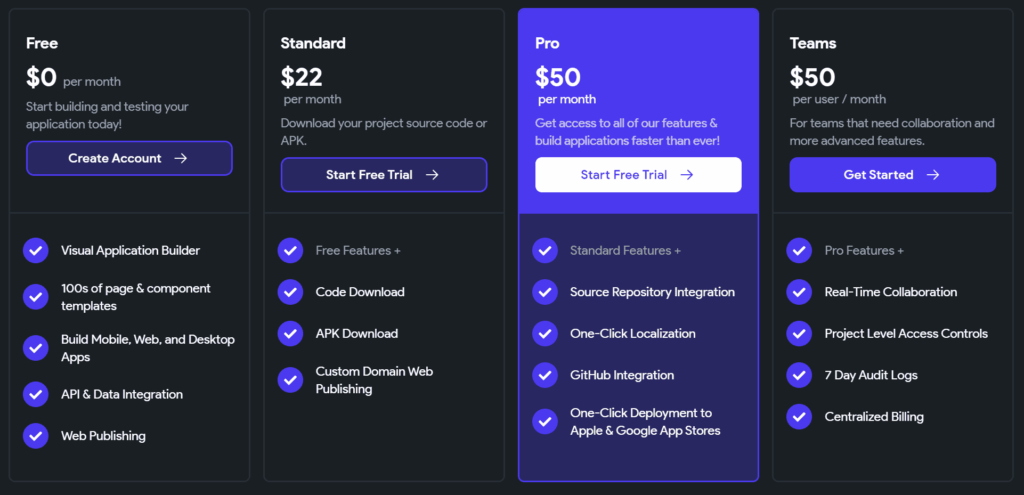
FlutterFlowに用意されている料金プランは以下の通りです。




| プラン | Free | Standard | Pro | Teams |
| 価格(月額) | 無料 | 30ドル | 70ドル | 70ドル |
| 特徴 | テンプレート使用可能 本格的なアプリケーションを作ることができる サブドメインのWeb公開可能 ストア申請できない APIの制限 Githubと連携できない | コードのダウンロードが可能 カスタム ドメインの Web 公開が可能 | Swagger/OpenAPI インポートが可能 GitHubの統合可能 ワンクリックの Apple ストアと Google ストアの展開 | 複数人で開発可能 ※1人増えるごとに70ドルプラス |
BubbleやAdaloなど、他のノーコードツールと比べると少し高い印象ですが、その分より複雑で高機能なアプリ開発が可能です。
さらに、なんと!
月ごとの契約ではなく年ごとにすると、月額と比べて25%の節約になります!
年契約の場合の料金プランは以下の通りです。


| プラン | Free | Standard | Pro | Teams |
| 価格(月額) | 無料 | 22ドル | 50ドル | 50ドル |
| 特徴 | 上記同様 | 同様 | 同様 | 同様 |
年間プランの方が圧倒的にお得ですね!
FlutterFlowの使用方法は?



FlutterFlowがどんなものなのかについてはよく理解けれど
どうやって始めたらいいの?



それでは私がFlutterFlowの始め方や使用方法について
お教えします!
それでは早速見ていきましょう!
始め方
まずは公式サイトにアクセス


[Start Building for Free ]を押す
![[Start Building for Free ]を押す](https://0demo.com/wp-content/uploads/2024/04/スクリーンショット-2024-04-07-165211-896x1024.png)
![[Start Building for Free ]を押す](https://0demo.com/wp-content/uploads/2024/04/スクリーンショット-2024-04-07-165211-896x1024.png)
任意のメールアドレス以外にも以下のメールアドレスを使用できます
- Googleアカウント
- GitHubアカウント
- Appleアカウント
- Microsoftアカウント
今回はGoogleアカウントを使用しました
使用するGoogleアカウントを選択し
[次へ]を押します
![使用するGoogleアカウントを選択し
[次へ]を押します](https://0demo.com/wp-content/uploads/2024/04/スクリーンショット-2024-04-07-165904-1024x409.png)
![使用するGoogleアカウントを選択し
[次へ]を押します](https://0demo.com/wp-content/uploads/2024/04/スクリーンショット-2024-04-07-165904-1024x409.png)
そうするとこのような画面に飛び、登録の完了です
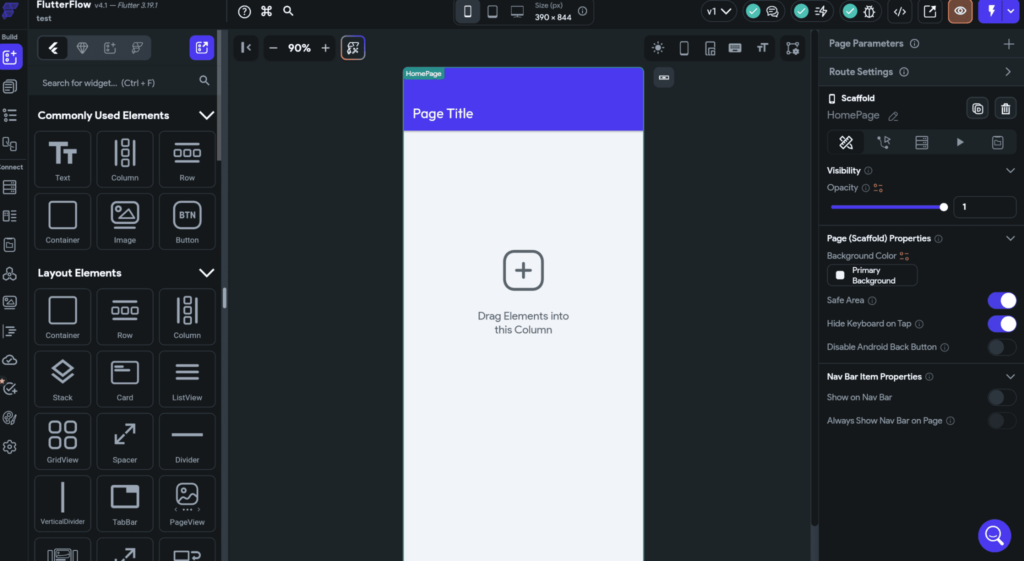
開発方法
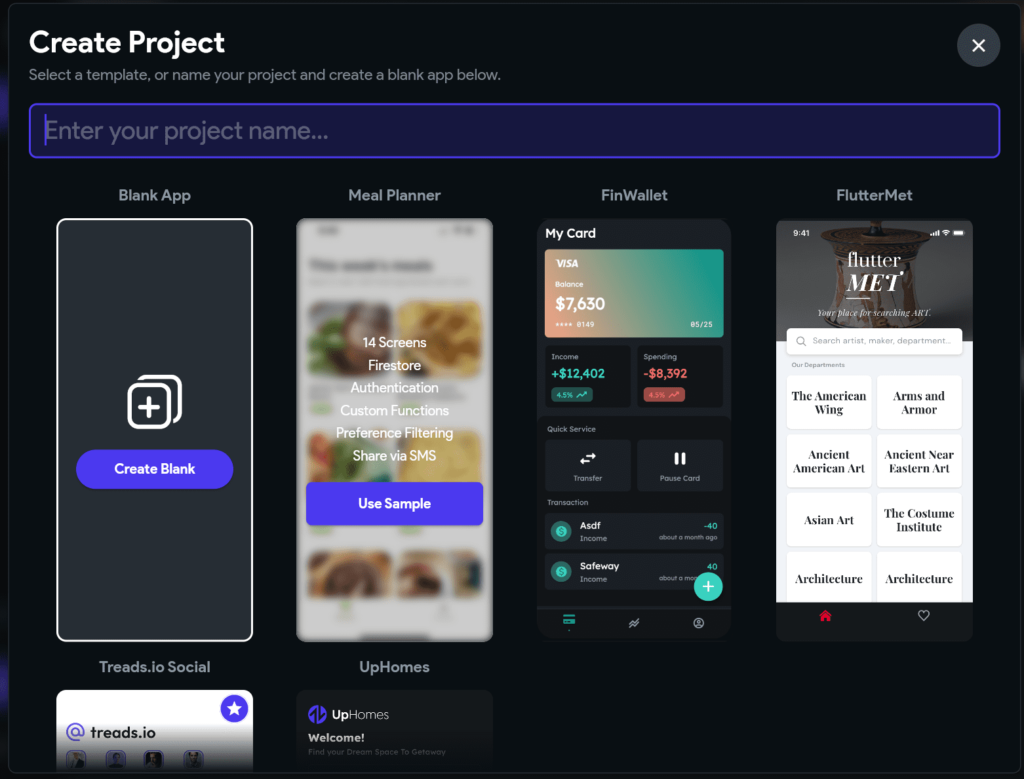
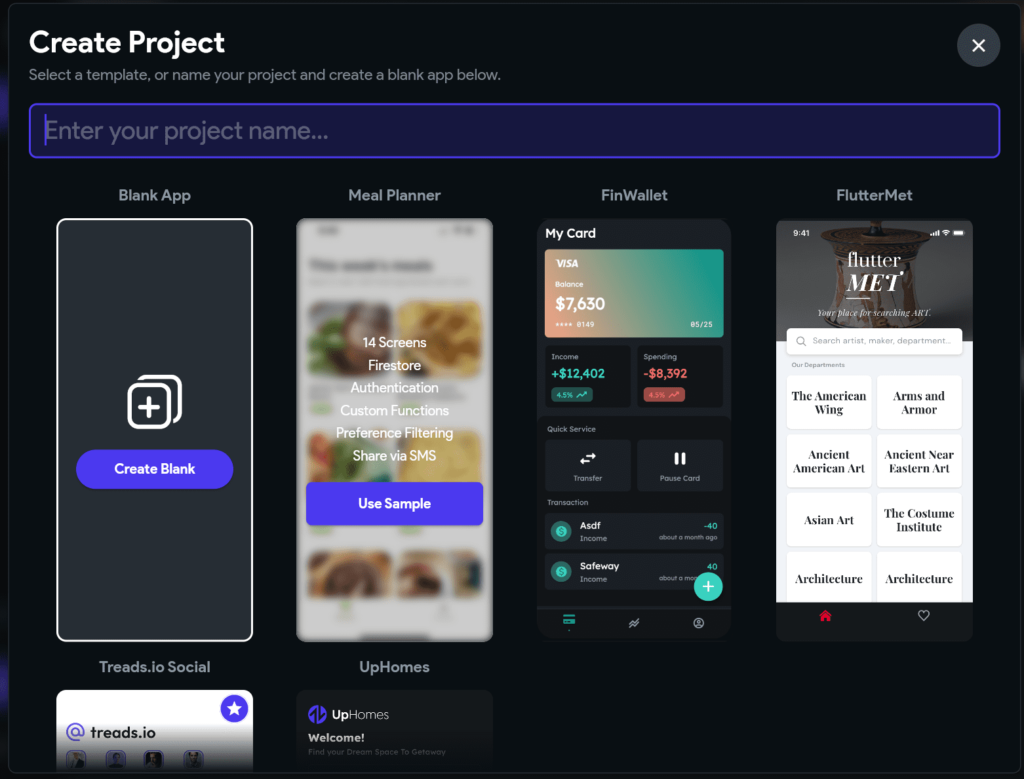
[+Create New]ボタンを押すことで、プロジェクトを作成できます。




プロジェクト名を入力して
使用したいテンプレートもしくは、Create Blankを選択する


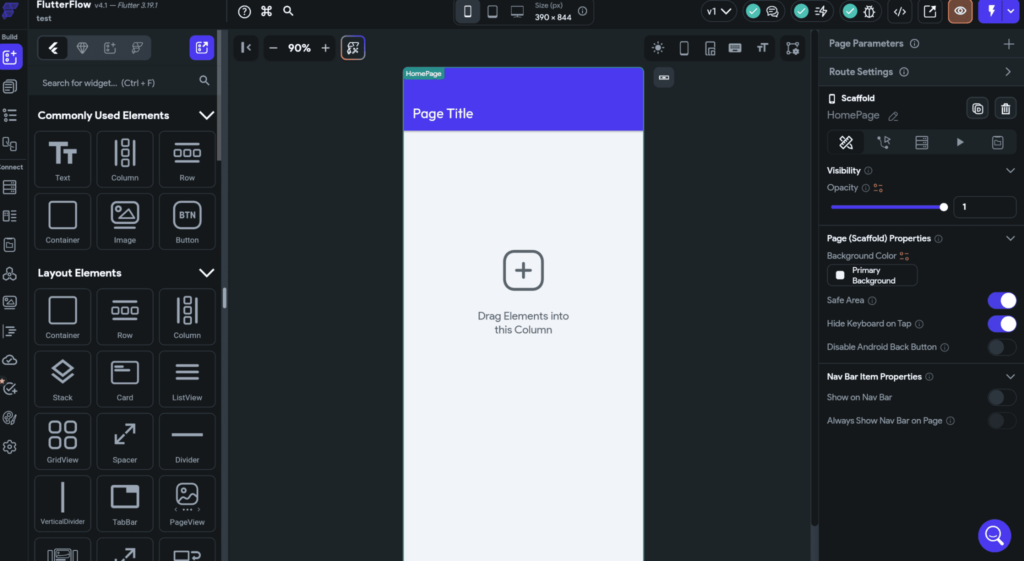
ドラッグアンドドロップで開発を始める
まとめ
いかがでしたか?
今回はFlutterFlowが今一番キテいる理由について解説いたしました!
FlutterFlowについてよく理解し自分にあった使用方法でアプリ開発を行ってください!
最後までお読みいただきありがとうございました!
ノーコード開発なら株式会社ZeroDemoへ
私たち株式会社ZeroDemoは、お客様一人ひとりのニーズに合わせた高品質なシステム開発を提供することをお最高のクオリティーをモットーにしています。お客様のビジネスを成功に導くための最適なソリューションを提案し、全力でサポートさせていただきます。
【実績と経験】
私たちは、BubbleおよびFlutterFlowを用いたシステム開発において、豊富な実務経験を持っています。これらのプラットフォームを駆使して、4年にわたり多様な業界のクライアントに対して、効率的かつ柔軟なウェブアプリケーションやモバイルアプリケーションの開発を行ってきました。
【お客様に合わせた開発】
お客様のビジネスに最適なソリューションを提供するために、私たちは常にお客様の声に耳を傾け、それぞれのビジネス目標に合わせたカスタマイズを行います。私たちの目指すのは、ただのシステム開発ではなく、お客様のビジネス成長をサポートするパートナーであることです。
【最新技術の活用】
技術の進化は非常に速く、常に最新の技術を取り入れることが重要です。私たちは最新のトレンドや技術を常に学び、それをお客様のシステム開発に活かしています。これにより、効率的で先進的なシステムを提供することが可能となります。 私たち株式会社ZeroDemoは、お客様のビジネスの成功を全力でサポートします。高品質なシステム開発を通じて、お客様のビジネスに価値をもたらすことをお約束します。
最後までお読みいただきありがとうございました!










コメント