
Studioで作ったサイトのSEO対策ってどうやるんだろう、、、



そんな時は私にお任せください!
本記事では、SEOの基本からStudioでサイト作成をするときの詳しいSEO対策設定のやり方まで解説いたします。
STUDIOでサイト作成をするときのSEO対策





そもそもSEO対策って何だろう、、、



それではまずはSEO対策の基本についてご説明いたします!
STUDIO初心者が知っておくべきSEO対策の基本
SEO対策を講じる為にはまず、Googleがどのような基準でサイトを上位表示しているかを知ることが大切です。
上位表示の順番を決めるために、Googleのクローラーというプログラムが自動でサイトを巡回しある基準に沿って評価して順位が決まります。
以下はGoogle検索セントラルの公式サイトに掲載されている、サイトを上位表示させる基準です。
「ユーザーにメリットをもたらすことを主な目的として作成された、有用で信頼できる情報を検索結果の上位に掲載できるように設計されています。」
そのため、SEO的に強いサイトを作るためには、サイト内容が以上の基準をある程度満たしていることが大切です。
STUDIOでサイトのデザインを行う上で意識すべきSEO対策の基本をご紹介します
以下に STUDIOでサイトのデザインを行う上で意識すべきSEO対策の基本をご紹介します
- サイトの信頼を高める
- 専門性のあるサイト内容にする
- サイトのページエクスペリエンスを向上させる
- ユーザーを思いやるサイト作成を行う
1. サイトの信頼を高める
- 独自性があり正確な情報を詳細に説明する。単なるコピーや書き換えはNG。
- 誤字脱字に注意する。
2. 専門性のあるサイト内容にする
- 信頼できる情報源を示し、著者やサイトの専門性を明確にする。
- 間違った情報が含まれていると、SEOの評価が下がる
3. サイトのページエクスペリエンスを向上させる
- ユーザーが体験するページの読み込み速度や使いやすさなどを高める
※以下でページ速度UPの方法をまとめています。
4. ユーザーを思いやるサイト作成を行う
- ユーザーの具体的なニーズに応え、ユーザーにとって有益であることが重要。
- 単なるSEOの順位向上を主目的としたサイトではなく、ユーザーにとって価値のある情報を提供することに集中する。
STUDIOでのWebサイト制作とSEOの関係
STUDIOは直感的な操作性が魅力のノーコードWeb制作ツールですが、SEO対策の機能も充実しているので、 STUDIOで制作したサイトの上位表示においてSEO設定が重要になります。
SEO対策をしっかり行うことで、 STUDIOで作成したWebサイトがビジネスの成功につながるでしょう。
Studioを使用したサイト実装の基本的なSEO対策とは?
Studioを使用したサイト実装の基本的なSEO対策について解説いたします!
ページ速度の向上が大切!その効果 とは?
Googleのクローラーが記事を評価するポイントとして、ページ速度の速さがその1つとして挙げられます。
なぜなら、ページ速度が速い記事の方がユーザーがストレスなくサイトを見ることができるからです。
Googleのクローラーはよりユーザーの体験(ユーザーエクスペリエンス)のよい記事により良い評価をするためSEO対策として、ページ速度を改善することが効果的です。
STUDIOでサイト作成をするときのページ速度UPの方法
実際にSTUDIOでサイト作成をするときのページ速度UPの方法について詳しく解説いたします。
- ページあたりのボックス数を削減する
- ページ内の画像数を削減する
- 動画やカスタムコードなどの外部読み込み数を削減する
- 利用していないApps連携は解除する
- 適用するフォント数を削減する
- 非表示設定の多用を避ける
- ページ内で使用するフォントをGoogle Fonts 、 TypeSquare 、 FONTPLUS のどれかに統一する
ページあたりのボックス数を減らす
1つのページに含まれるボックスの数が多くなればなるほど、ページあたりのデータ量が増えます。
データ量が増えると、読み込みに時間がかかってしまいます。
結果的にページ速度が遅くなることにつながるので、なるべくシンプルな構造でボックスを組み合わせてサイトを作成するように工夫することがページ速度UPにつながります。
ページ内の画像数を減らす
上のボックス数を削減する理由と同様に、画像の数の多さもページ速度が遅くなることの要因です。
動画やカスタムコードなどの外部読み込み数を減らす
YouTube動画等の埋め込みもページ速度が遅くなることの要因です。
利用していないApps連携の解除
GoogleアナリティクスなどのApps連携はSEO対策を講じる上で重要な要素ですが、多すぎてもページ速度が遅くなることの要因です。そのため不要な連帯をしている場合は解除しましょう。
非表示設定の多用を避ける
レスポンシブ対応をする上でPC版とSP版とで異なるデザインを使用する場合に使用する非表示設定ですが、不必要な表示設定の使用を避けましょう。
ページ内で使用するフォントをGoogle Fonts 、 TypeSquare 、 FONTPLUS のどれかに統一する
STUDIOで使えるフォントサービスは3種類あり、「Google Fonts」、 「TypeSquare」、 「FONTPLUS」のフォントはそれぞれ読み込み方が異なります。
そのためフォントサービスを複数使うとページ速度が遅くなる場合があります。
モバイルフレンドリーなデザインの重要性とその効果について
モバイルフレンドリーなデザインは簡単に言うとスマホ画面でもみやすいデザインのことです。
ただレスポンシブ対応させるだけでなくモバイルフレンドリーなデザインを意識することが大切です。
現在、NTTドコモのサイトによるとスマートフォン等の普及率は97%であるそうです。
よって、ユーザーが制作したサイトを見る端末もスマートフォンで見る割合はかなり多くなるでしょう。
そういったユーザーのニーズに答えるため、サイトをスマートフォンやタブレット上で表示する時でもデザイン的に綺麗なサイトを表示させることがSEO対策においても大切です。
STUDIOで制作したサイトのSEO対策設定5選!!!
それでは、サイトの内容面のSEO対策ではなく、実際にSTUDIOでSEOの強いサイトを制作する上で必要な設定方法について詳しく解説いたします。
- サイト設定、ページ設定パネルでの設定
- ファビコンの設定
- HTMLタグの設定
- 画像の代替テキストの設定
- サイトマップの送信とSEOパフォーマンスの分析
サイト設定、ページ設定パネルでの設定
STUDIOではサイト全体と、個々のページごとにSEO設定を行うことができます。
主に設定するのは「タイトル」「説明文」「カバー画像」の3つになります。
※それぞの設定については以下で解説いたします。
前提として、サイトの設定よりもページの設定の方が優先される仕組みになっています。
そのため、効率的な設定の順番は
サイト全体の設定
↓
個々のページの設定
になります。
なお、ページの設定がされていない場合はサイトの設定が適用されます。
タイトルの設定
タイトルとは検索結果の一覧やタブに表示されるサイトの名札のようなものです。
タイトルはSEO対策においてとても重要な要素であり、検索結果の一覧からユーザーはこのタイトルを読み、そのサイトを開くかどうかを決めているといっても過言ではありません。
具体的には、検索されやすいキーワードが含まれていて、サイトの内容をユーザーと検索エンジンに対して正確に伝えるタイトルがSEO的に強いです。
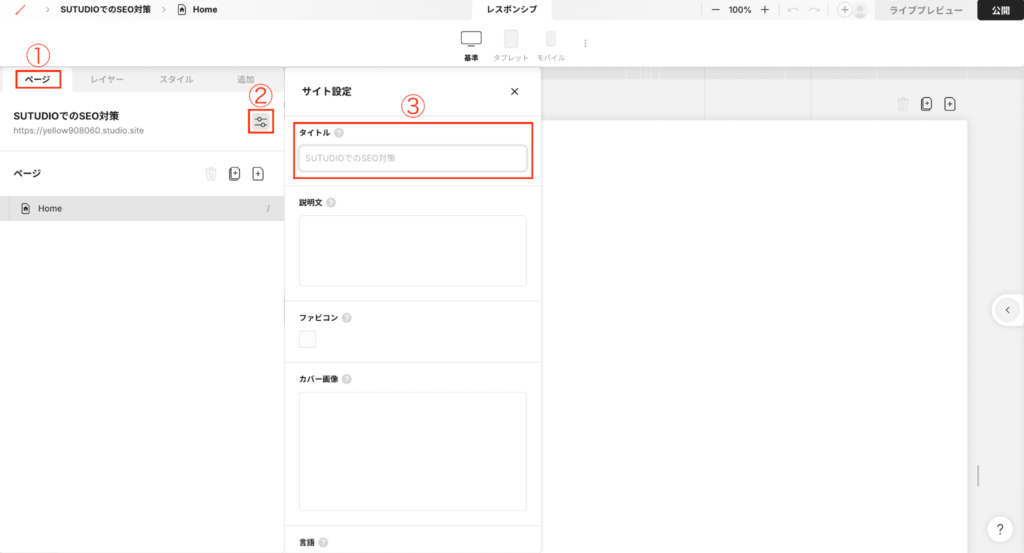
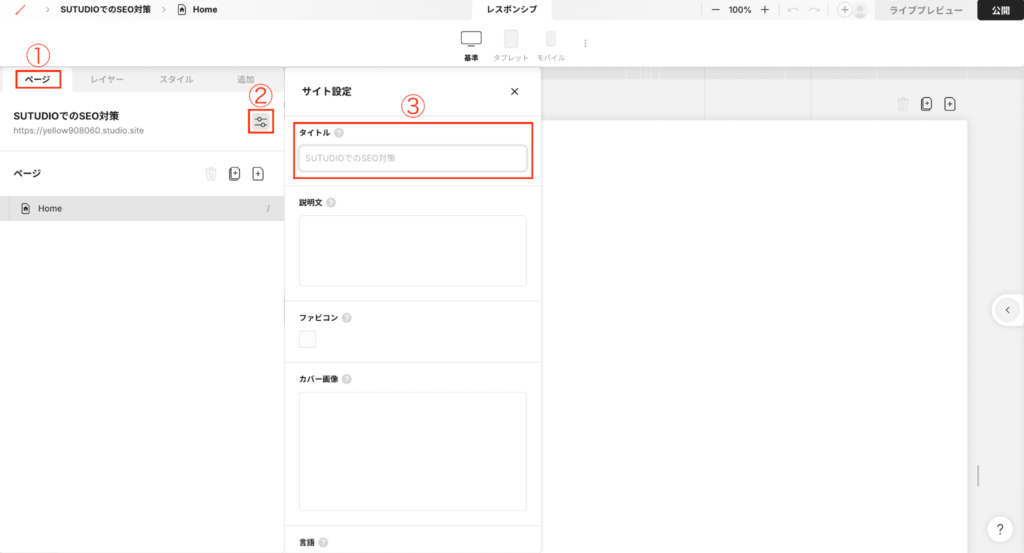
以下がタイトル設定の方法です。
:タイトル設定の方法


①ページ(サイト編集画面左側)
↓
②サイト設定(アイコン)
↓
③タイトル入力
説明文の設定
説明文はSEOには直接影響しませんがにおいてタイトルの次に重要な要素と言えます。
そして、説明文においても検索されやすいキーワードが含まれていて、サイトの内容をユーザーに対して正確に伝えることでサイトのクリック率が上がります。
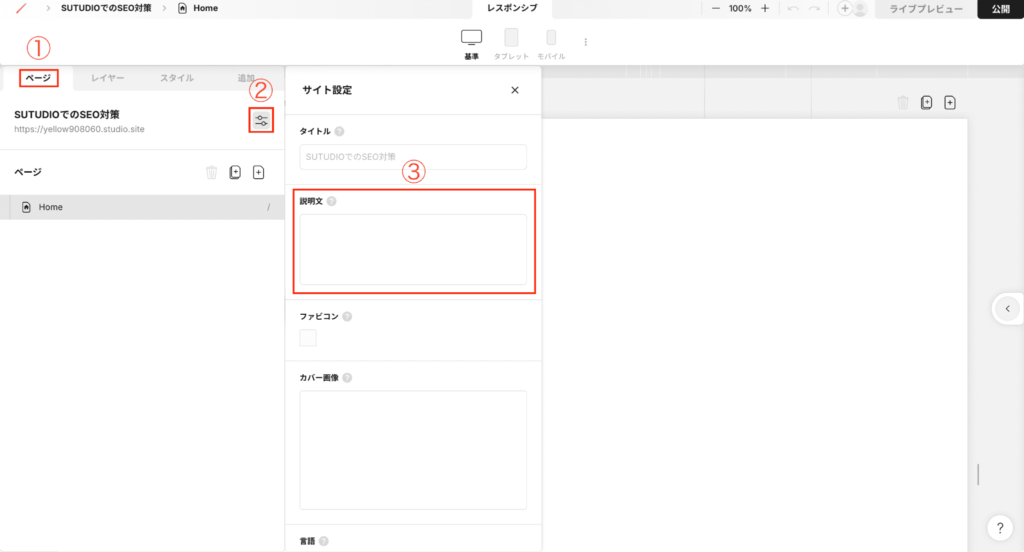
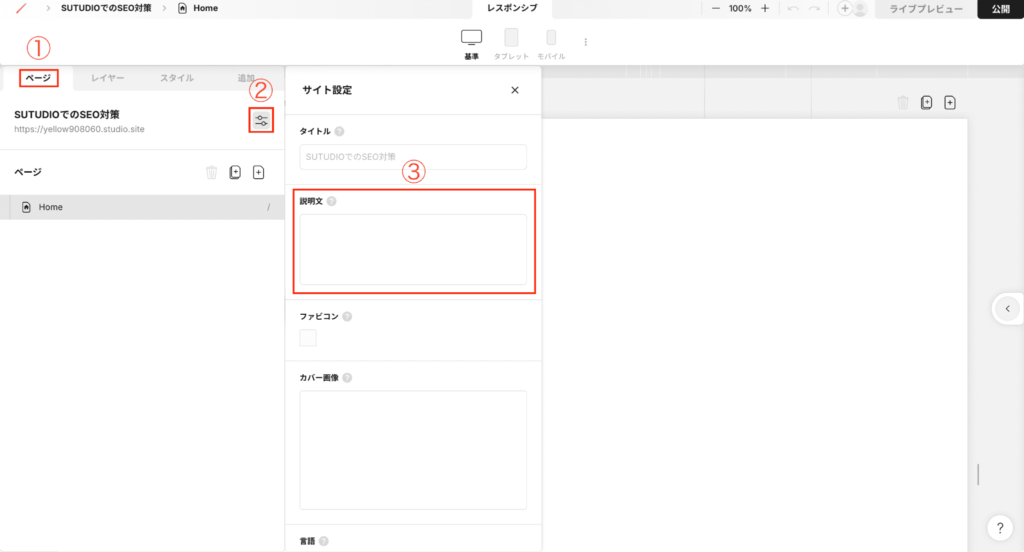
以下が説明文の設定の方法です。
:説明文の設定方法


①ページ(サイト編集画面左側)
↓
②サイト設定(アイコン)
↓
③説明文入力
カバー画像の設定
サイトをSNSなどでシェアしたときにタイトルや説明文とともに表示されるサムネイル画像です。
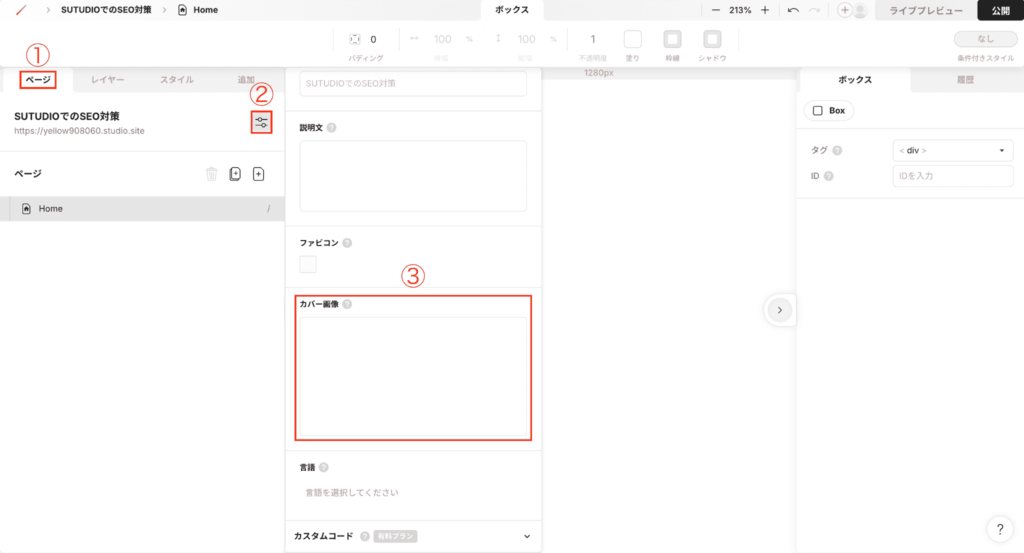
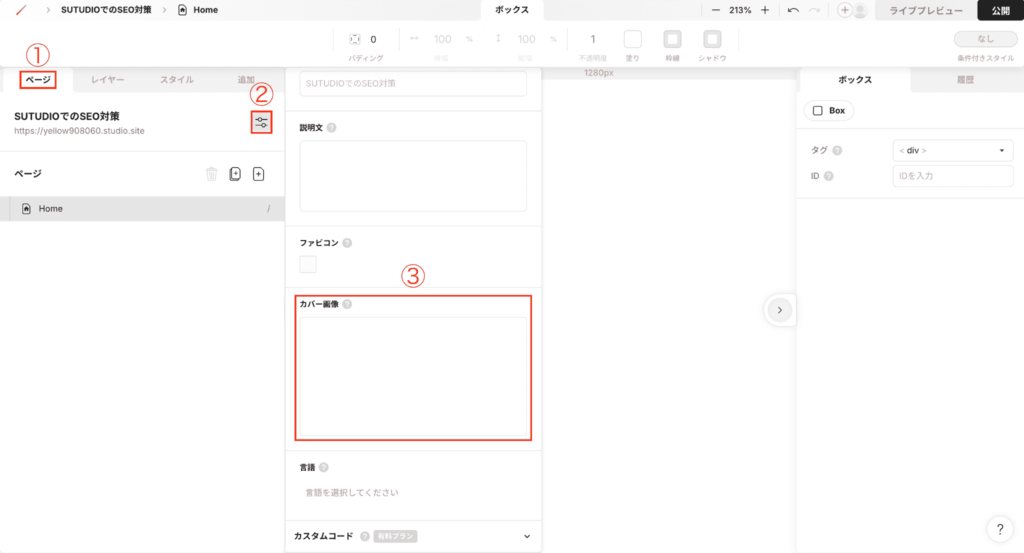
以下がカバー画像の設定の方法です。
:カバー画像の設定方法


①ページ(サイト編集画面左側)
↓
②サイト設定(アイコン)
↓
③カバー画像をアップロード
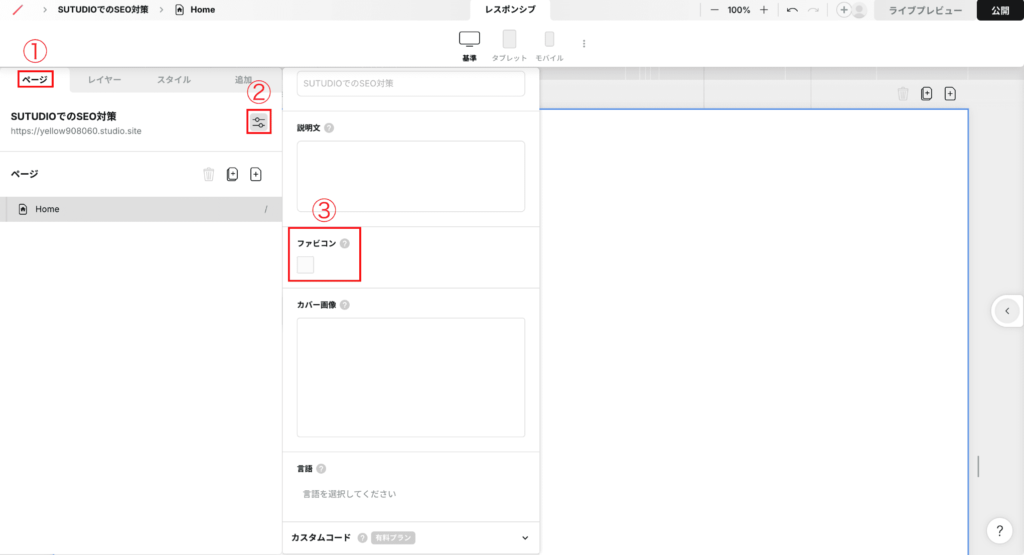
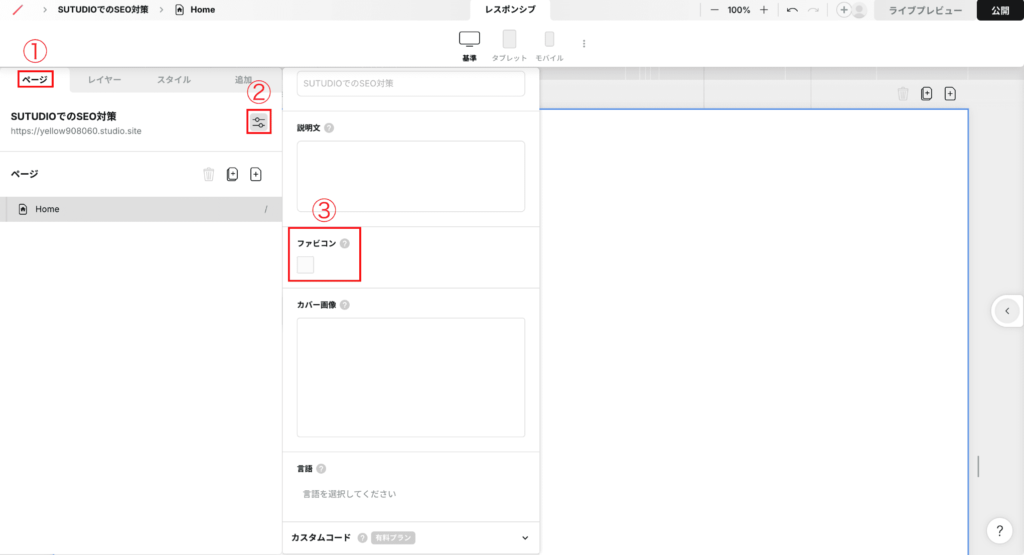
ファビコンの設定
ファビコンはタブにタイトルと共に表示される正方形のアイコンです。
以下がファビコンの設定の方法です。
:ファビコンの設定方法


①ページ(サイト編集画面左側)
↓
②サイト設定(アイコン)
↓
③カバー画像をアップロード
HTMLタグの設定
HTMLタグを設定すると、クローラーがサイトの構造を理解しやすくなりサイトをより明確に評価することができるようになります。
divボックス、テキストボックス、共にHTMLタグの設定が可能です。
以下でテキストボックスを例にHTMLタグの設定の方法を解説します。
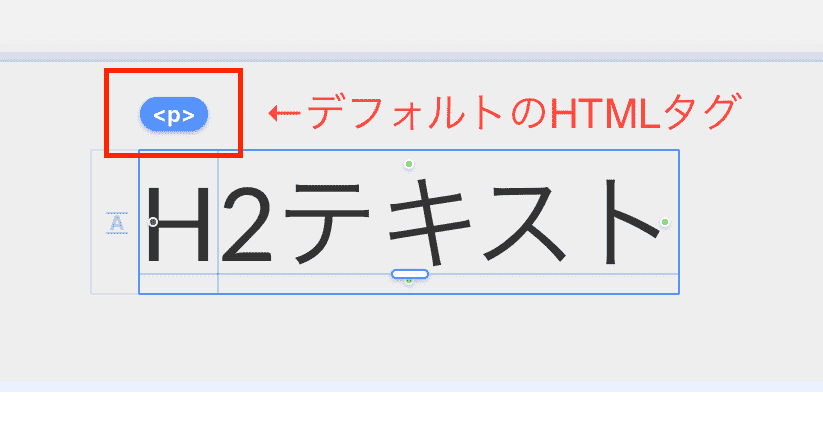
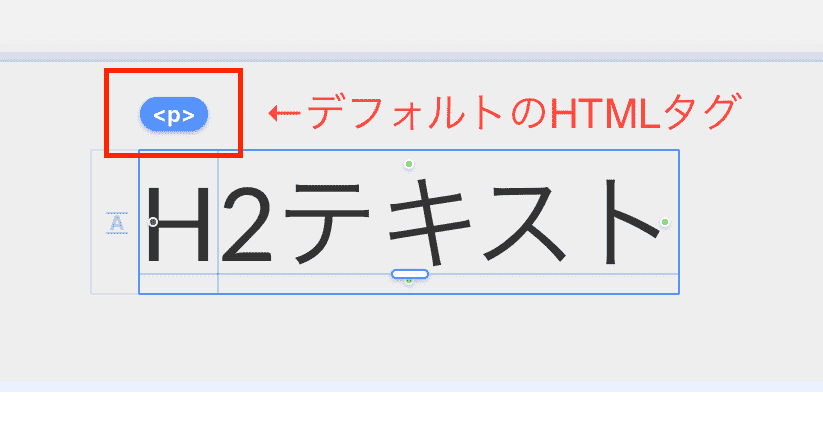
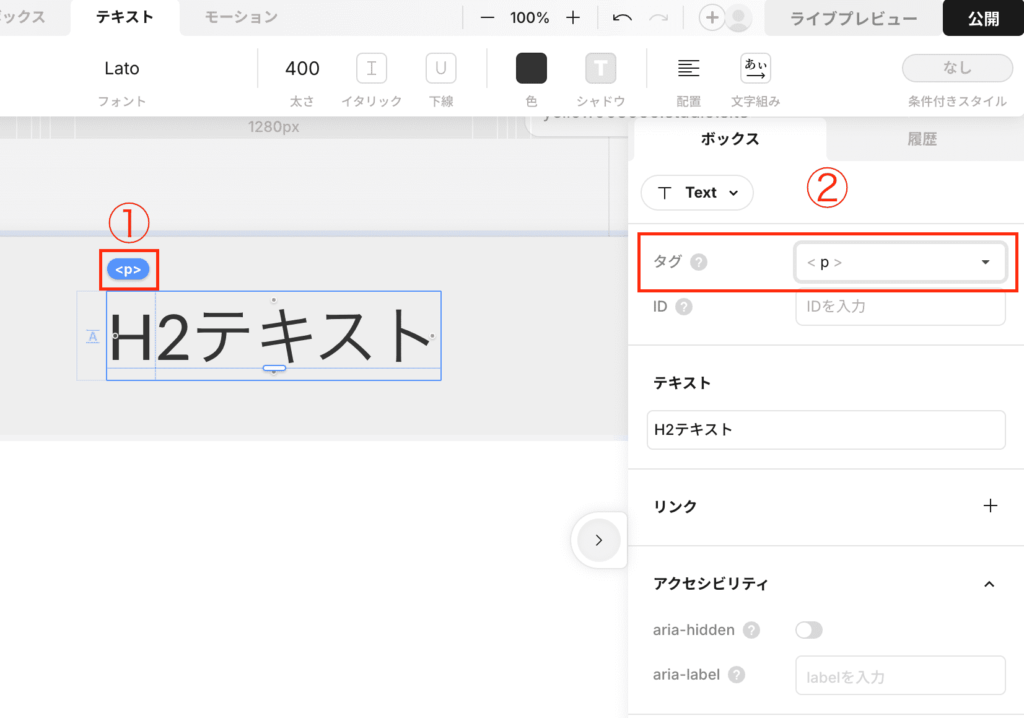
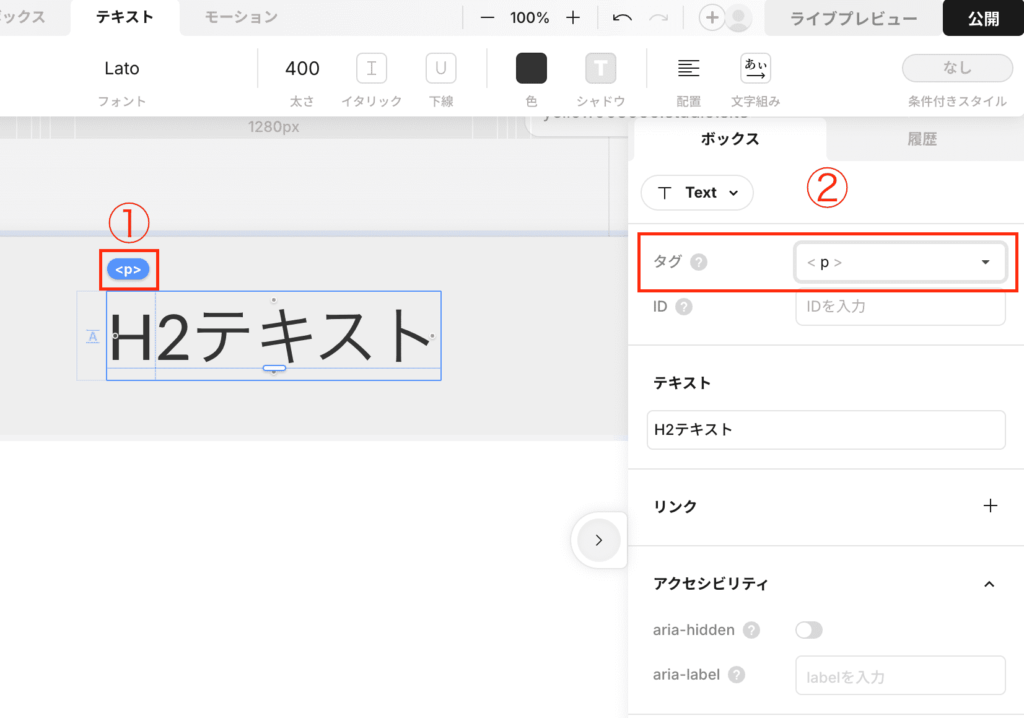
:HTMLタグのの設定方法


テキストにはデフォルトで<p>のHTMLタグが設定されています。


①青く表示されているタグをクリック
↓
②編集画面右側のボックス設定でタグを選択(写真の場合はh2を選択します)
画像の代替テキストの設定
画像の代替テキストは、Alt属性とも呼ばれる「画像について説明するテキスト」のことです。
クローラーが画像についてどのような画像が使用されているのかをわかりやすくするためSEOにおいて効果的です。
そうすることで、Googleで画像検索した際にサイトが検索結果として表示されやすくなります。
さらに、代替テキストを設定することにより、スクリーン リーダーを使用するユーザーや、ネットワーク環境が充実していないユーザーなど、ウェブページの画像を見ることができないユーザー向けの補助機能としても役立ちます。
以下が画像の代替テキストの設定の方法です。
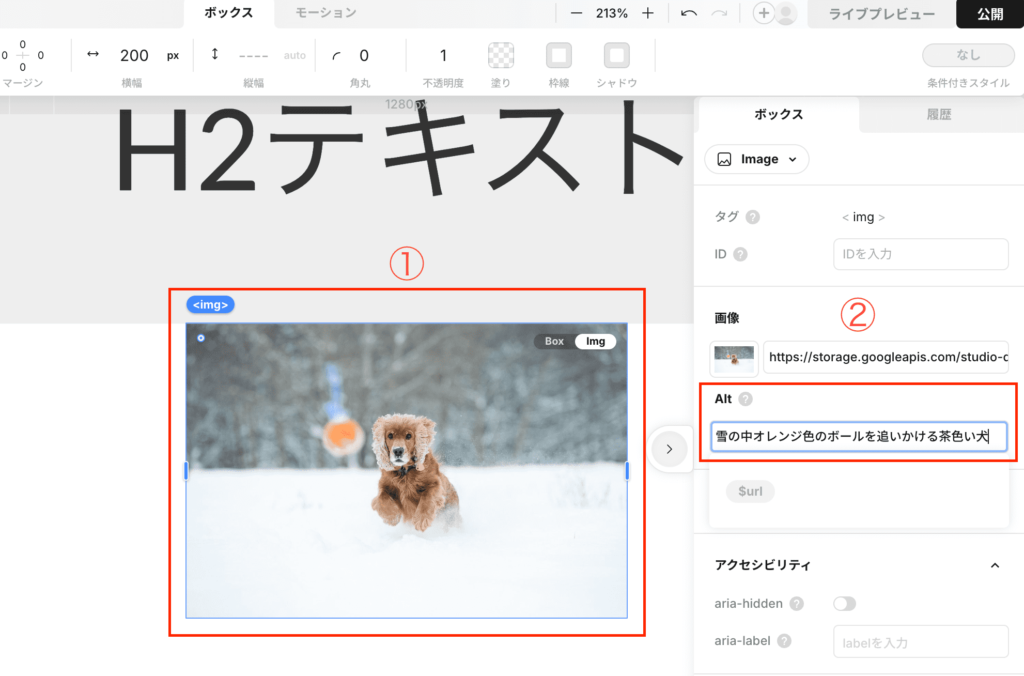
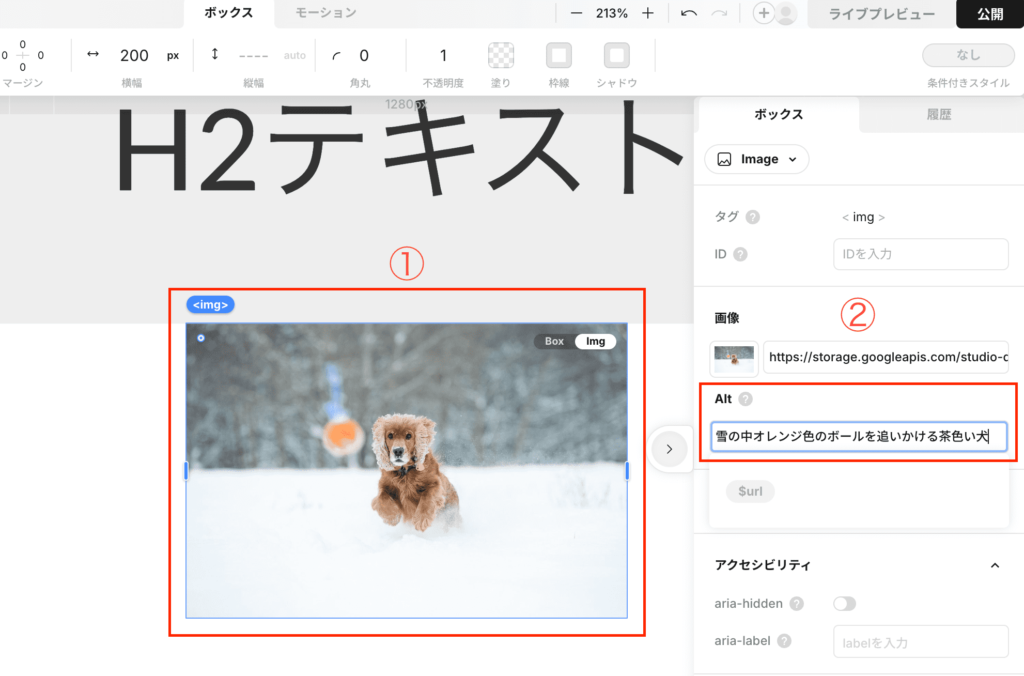
:画像の代替テキストの設定方法


①imgモードの画像ボックスを選択
↓
②編集画面右側のボックス設定の「Alt」欄で画像の代替テキストを入力
※画像の代替テキストは画像の内容が詳しく伝わるような文章にしましょう
※キーワード等の羅列はNGです
サイトマップの送信とSEOパフォーマンスの分析
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係といったサイト構造を伝えるファイルです。
サイトマップをSTUDIOとサーチコンソールの連携をして、送信することでクローラーがサイト構造を巡回しやすくなります。
SEOパフォーマンスの分析もサーチコンソールの連携により可能になります。
ただし、サーチコンソールの連携はSTUDIOでは有料プランのプロジェクトのみで可能な設定なので、この記事では解説しません。
有料プランのプロジェクトをお持ちの方はこちらのSTUDIO公式サイトからご確認ください。
最後にSTUDIOでサイト作成をするときのSEO対策
最後にSTUDIOでサイト作成をするときのSEO対策をまとめました。
この記事で学んだSTUDIOでサイト作成をするときのSEO対策の復習
:STUDIO初心者が知っておくべきSEO対策の基本
- サイトの信頼を高める
- 専門性のあるサイト内容にする
- サイトのページエクスペリエンスを向上させる
- ユーザーを思いやるサイト作成を行う
:STUDIOでサイトのデザインを行う上で意識すべきSEO対策の基本をご紹介します
- ページあたりのボックス数を削減する
- ページ内の画像数を削減する
- 動画やカスタムコードなどの外部読み込み数を削減する
- 利用していないApps連携は解除する
- 適用するフォント数を削減する
- 非表示設定の多用を避ける
- ページ内で使用するフォントをGoogle Fonts 、 TypeSquare 、 FONTPLUS のどれかに統一する
:STUDIOでサイト作成をするときのページ速度UPの方法
- サイト設定、ページ設定パネルでの設定
- ファビコンの設定
- HTMLタグの設定
- 画像の代替テキストの設定
- サイトマップの送信とSEOパフォーマンスの分析
ノーコード開発なら、ゼロデモ
本記事で解説したSTUDIOはWebサイト制作のためのノーコードツールです。
ノーコードはWebサイトだけでなく、アプリを短期間、低コストで開発する方法としてとてもおすすめです。
プログラミングの知識なくてもアプリ開発ができるので、
自分でアプリ開発をしてしまえば自分のアイデアをそのままアプリに反映することができます。
しかし、あまりおすすめはしません
もしも、ノーコード専門のエンジニアを雇わずに自分でつくろうとすると、アプリの安全対策(セキュリティー対策)が不十分になってしまうことがほとんどです。
アプリの安全対策が不十分だとアプリの使用者の情報屋会社の情報が外部に漏れてしまいます。
私たち株式会社ZeroDemoは、お客様のビジネスの成功を全力でサポートします。高品質なシステム開発を通じて、お客様のビジネスに価値をもたらすことをお約束します。










コメント